第4堂課_深入應用各項功能完成第一個網站並上傳
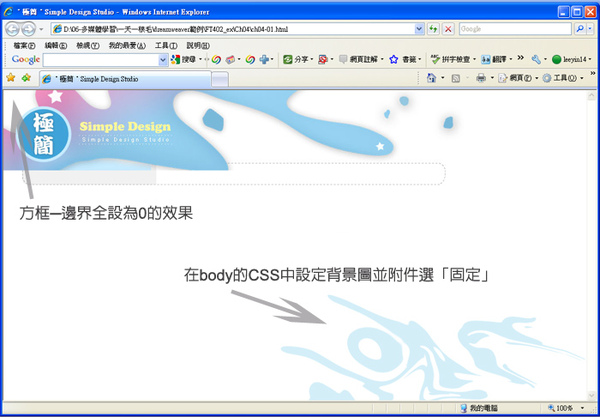
4-1 重新定義控制網頁整體外觀的<body>標籤
在CSS面板右下角按下「新增CSS規則」鈕,選取器類型要選「標籤」,標籤下拉選擇為「body」
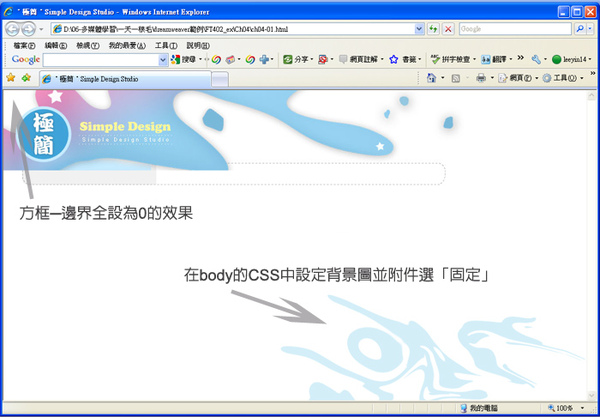
確定後進入CSS規則定義交談窗,分別設字型、背景(此例在附件處選「固定」) 、方框(邊界全為0)

4-2 製作網站選單與更新訊息區域
第4堂課_深入應用各項功能完成第一個網站並上傳
4-1 重新定義控制網頁整體外觀的<body>標籤
在CSS面板右下角按下「新增CSS規則」鈕,選取器類型要選「標籤」,標籤下拉選擇為「body」
確定後進入CSS規則定義交談窗,分別設字型、背景(此例在附件處選「固定」) 、方框(邊界全為0)

4-2 製作網站選單與更新訊息區域
第3堂課_利用CSS與Div標籤劃分網頁版面
3-1認識HTML與CSS
§ HTML (Hyper Text Markup Language)是一種用來描述網頁結構的語法
<>包起來就稱為「標籤」ex.<head> <title> <body>等
在<body>~</body>間的內容,就是實際在瀏覽器中會看到的網頁內容
基本的幾個標籤需要稍微認識一下
第2堂課_實作第一個網頁
2-1建立網站資料夾並定義網站
這個部分因為之前每次上課都要重新定義一次網站,所以也很熟
首頁習慣命名為index或default
因為之前老師推薦的免費空間首頁預設為default,所以這次練習就以這個為名
2-2新增第一個網頁
第1堂課_網站基本概念與DW環境介紹
這一堂課介紹的基本概念、網站開發流程、環境介紹與入門操作
之前在文大進修部上課時都接觸過,不算陌生。
之前也買過一本參考書<Web+設計的黃金則 - 讓人流連忘返的網站設計關鍵>
每每讀到關於「網站開發流程」的時候,總還是有很多感覺湧上心頭...
因為我接觸到這一塊並不是從網站企劃公司或網頁設計師的角度,而是扮演一個客戶窗口的角色
在上一本「跟我學Flash CS3」(碁峰出版) 的自習完成一半之後,
我送給自己的下一本書是「正確學會Dreamweaver CS3的16堂課」(旗標出版),
這是在書局比較了好一會兒之後的選擇,
因為之前去上過DW的課,所以排除掉對基本工具使用介紹佔太多篇幅的教材,
從目錄觀察整本書的架構走向,這本從五大類型實務網站做為出發點,
進而一一帶出網站的製作技巧,感覺就是很實用,雀屏中選! 打包帶走!
↓這是PS做出來的,檔案又大,顏色又糟糕!

看看用Flash做出來的效果~
比較一下就知道Flash讚!
http://www.galilee. com.tw/chinese/01_journey/03_contents.php?SID=74
|
今晚有任務在身,所以用上班完成的東東交作業!! 順利的話~希望明天能完成"任務'!! PS動畫還有一個大缺憾~只能存成GIF~顏色相對少了很多...不能水水><
|
|
一天一根毛ㄉ練習
今天ㄉ日記~搖搖花繼續加油!!