最近意外因為工作需要(幫包團的企業做活動網站~旅行社還有這項服務?!有沒有那麼周到?!)
雙終於又打開了Dreamweaver~ (果然多學不是不會用到,只是時機先到後到)
跟之前上課或買書練習的狀況不太相同 (話又說回來...書的16堂課...我還缺課沒完成~就落跑去練PS了!><)
沒有老師帶領、沒有範例跟著做,打開軟體,一開始腦袋真的很空白,整個很慌
打開一天一根毛的筆記,惡補一下,再繼續摸啊摸,實戰經驗....從慌張開始累積
今天~終於告了一個大段落,把內容和視覺美編都修得差不多了~
最近意外因為工作需要(幫包團的企業做活動網站~旅行社還有這項服務?!有沒有那麼周到?!)
雙終於又打開了Dreamweaver~ (果然多學不是不會用到,只是時機先到後到)
跟之前上課或買書練習的狀況不太相同 (話又說回來...書的16堂課...我還缺課沒完成~就落跑去練PS了!><)
沒有老師帶領、沒有範例跟著做,打開軟體,一開始腦袋真的很空白,整個很慌
打開一天一根毛的筆記,惡補一下,再繼續摸啊摸,實戰經驗....從慌張開始累積
今天~終於告了一個大段落,把內容和視覺美編都修得差不多了~
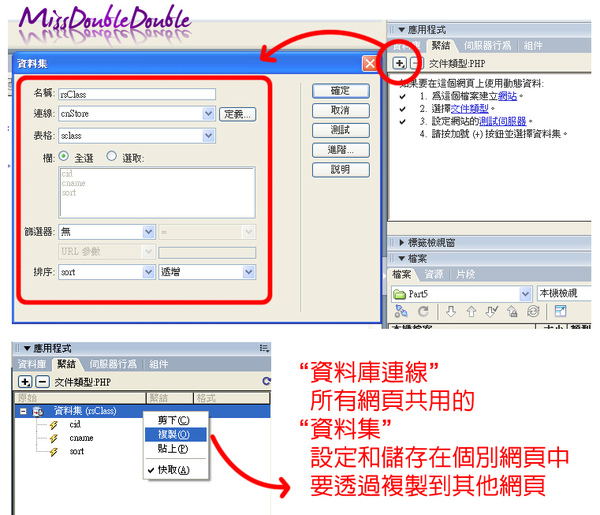
第13堂課_資料庫網站快速入門
13-6 在網頁中建立資料集來讀取資料
重點筆記:

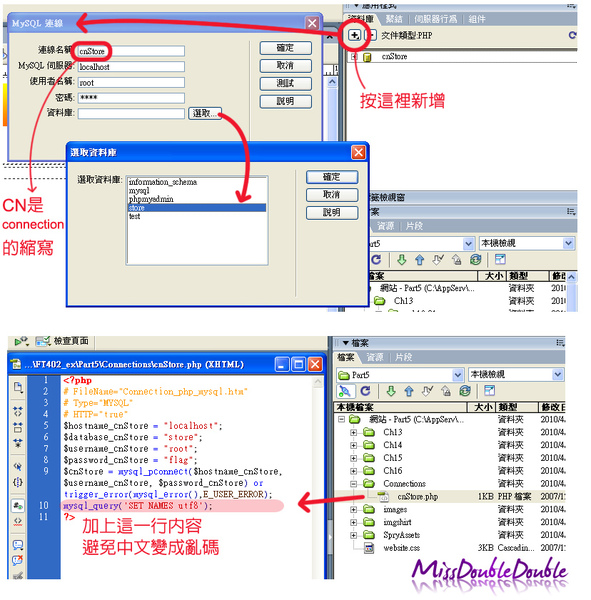
第13堂課_資料庫網站快速入門
13-5 建立網站公用的資料庫連線
重點筆記:

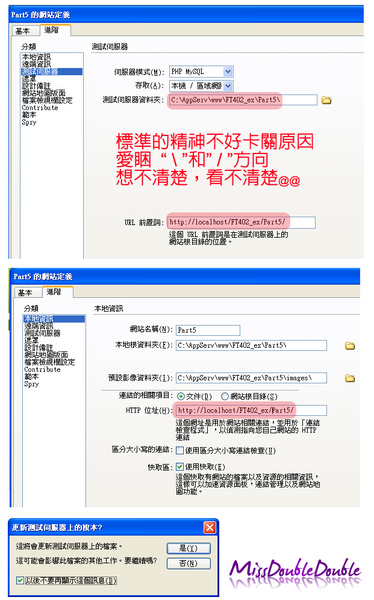
第13堂課_資料庫網站快速入門
13-4 定義PHP網站
重點筆記:

星期五的每日兩句..... tomorrow then.... too tired to death ><
第13堂課_資料庫網站快速入門
13-2 架設測試用的資料庫網站
重點筆記:
(1) 架設「資料庫網站」需要安裝哪些軟體?
網站伺服器系統 + 程式處理器(應用程式伺服器,依照不同動態網頁技術,安裝適合的程式處理器)
例如:副檔名為.php則「PHP程式處理器」會執行讀取內容,將結果傳給前端瀏覽。
第13堂課_資料庫網站快速入門
13-1 靜態網頁、動態網頁與資料庫網站
重點筆記:
(1) 會因為瀏覽者操作不同、時間不同顯示出不同內容的網頁,稱為動態(或互動)網頁;反之則為靜態網頁。
增加網頁動態感的Flash、跑馬燈、上下捲動的看板或彈跳視窗等,看起來像是動態網頁,
但實質上不會因為使用者操作不同而改變內容,在這裡歸類為靜態網頁。
第五篇重視產品說明的網站 (T恤購物網站)
本篇介紹關於購物網站的製作流程及基本的資料庫應用
以下大標是書上提出的設計不敗原則,後面是摘要or我的murmur
(一) 方便操作的購物流程
依類別做區隔、搜尋功能不可或缺(針對商品名稱或內容的關鍵字搜尋)
(二) 商品與說明一起呈現
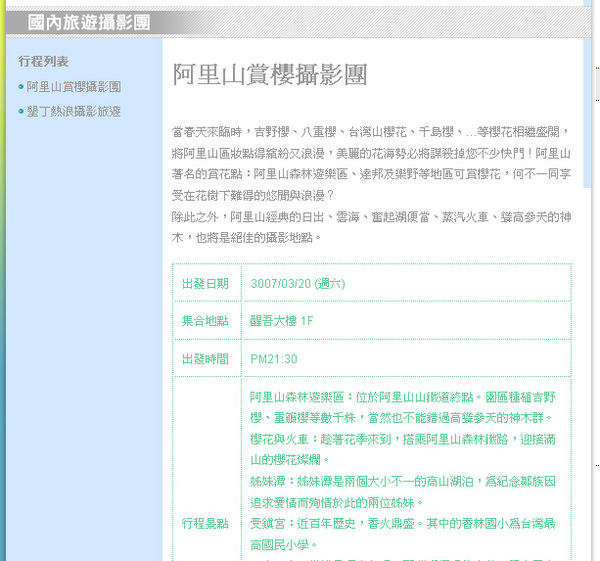
今天裝了firefox為了看昨天做的效果~有沒有正確~前端呈現的樣子↓↓↓補圖囉~

第12堂課_使用Spry與XML製作可動態更新的網頁
12-3 插入XML標籤結構資料(下)
重點筆記:
(1) 關於XML檔案的撰寫,有一個注意事項,現在看沒有很懂....希望之後會通....
昨天...應該是第二次漏毛...我沒記錯的話...原因還是一樣...掛
第12堂課_使用Spry與XML製作可動態更新的網頁
12-3 插入XML標籤結構資料(上)
重點筆記:
今天有點卡關,因為ie7太嚴不能預覽XML的效果...看不出來設定有沒有成功...
明天要灌別的版本才能繼續做...啊不然做錯也不知道...
雖說今天有上烘培課,但筆記和實作都很打混...我好像還是對軟體這些東西比較有興趣...今天還是插DW毛
第12堂課_使用Spry與XML製作可動態更新的網頁
12-2 準備與定義XML資料集
重點筆記:
(1) XML是用來儲存結構資料的文件檔,跟HTML相似,結構都是以「標籤」為基礎。
不同之處在於,HTML的標籤是固定的,而XML的標籤可以自訂,
第12堂課_使用Spry與XML製作可動態更新的網頁
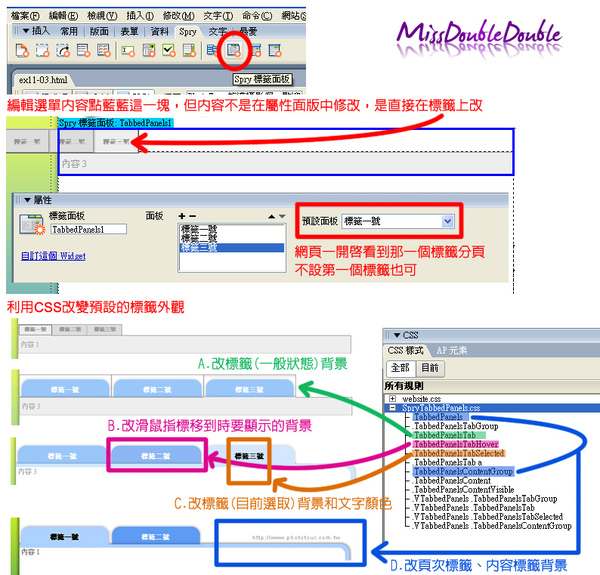
12-1 編輯Spry標籤面板中的內容區塊
重點筆記:
這個小節練習用表格排版~熟~ok的

第11堂課_善用Spry效果及組件製作互動式介面
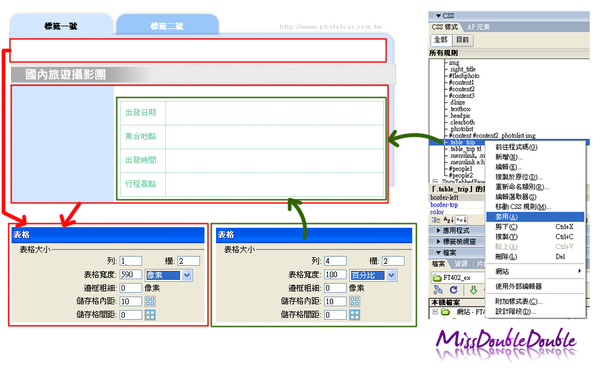
11-4 製作可切換的標籤式面板 (建立面板外觀&美化,內容部分要結合XML,是下一堂課的範圍)
重點筆記:
建立標籤很快很簡單,麻煩都麻煩在用CSS美化的部分,今天的圖片筆記很colorful~哈!

第11堂課_善用Spry效果及組件製作互動式介面
11-3 製作多層次選單─歸納不同類別的網頁
重點筆記:
(1) 做好Spry效果要上傳網站時,務必將「SpryAssets」資料夾一併上傳
裡面包含Spry組件需要的圖片、.js檔、.css檔等。
(2) 多層次選單的設定練習~如下圖示
第11堂課_善用Spry效果及組件製作互動式介面
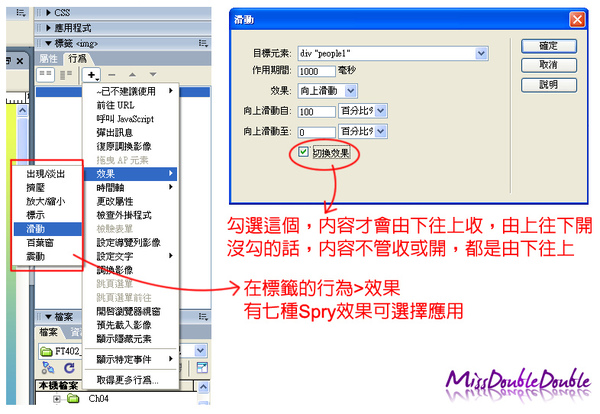
11-1 Spry效果及組件綜覽 & 11-2 製作Spry滑動效果─收合/展開網頁內容
重點筆記:
第一小節是概要介紹,第二小節實作一個滑動效果~筆記如圖所示囉~

第10堂課_製作相片展示版面與行為面板、超連結的應用
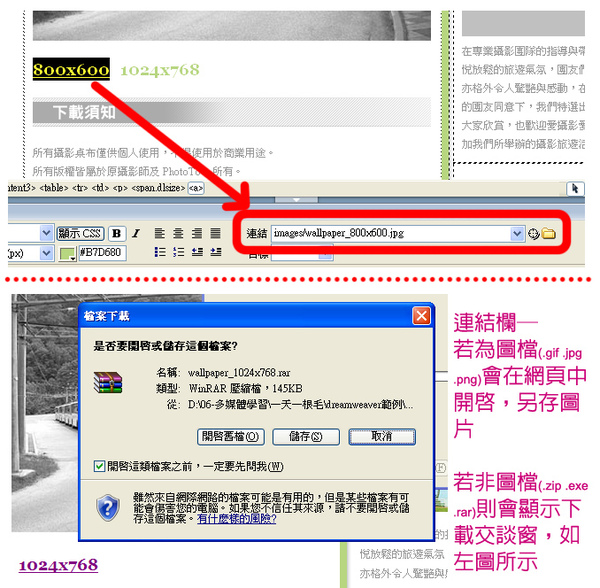
10-4 建立下載檔案的超連結
重點筆記:
這小節很簡單~筆記就在圖片中

第10堂課_製作相片展示版面與行為面板、超連結的應用
10-3 行為面板的應用
重點筆記:
(1) 在視窗>行為底下有很多命令可以用,以圖佐文囉~
A區.行為>「+」新增>開啟瀏覽器視窗,設定URL和視窗寬和高
再行為>「+」新增>效果>出現/淡出,再把onClick改選onMouseOver
第10堂課_製作相片展示版面與行為面板、超連結的應用
10-2 建立Div區塊製作網頁相簿
重點筆記:
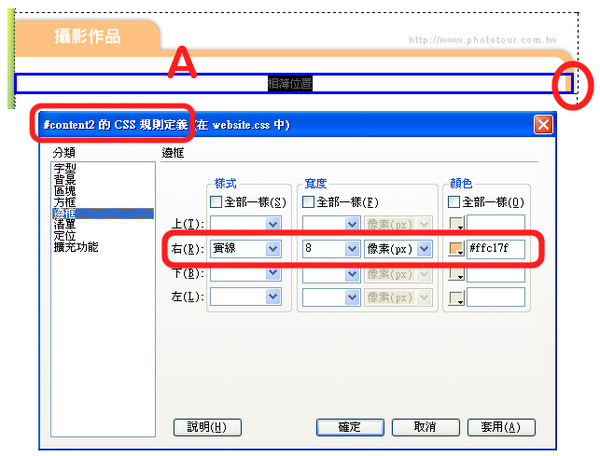
(1) 別忘了Div區塊(content2)可以設定邊框樣式喔!(本例就是設右邊框跟底圖右側一樣,製造延伸感)

(2) 再利用插入Div標籤,於content2裡新增一組CSS樣式(photolist),準備置入照片的空間。
第10堂課_製作相片展示版面與行為面板、超連結的應用
10-1 製作Flash影像檢視器
重點筆記:
(1) 插入>媒體>影像檢視器,開啟「儲存Flash元素」的交談窗,建議為Flash設一個專屬資料夾。
(2) 插入影像檢視器後,在他的屬性面板上調整大小。
(3) 其他相關設定,以圖佐文